Olá amigos! vamos aprender como criar um banner animado usando o 3d Flash Animator.
O aplicativo é em Inglês, mas usá-lo é bem fácil. Divirtam-se!
Inicialmente clique em "New Movie"
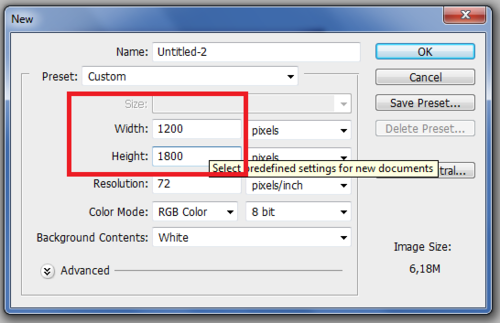
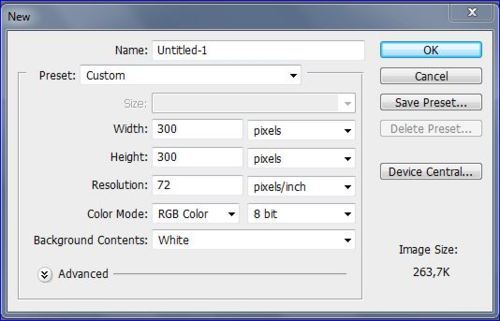
Surgirá essa janelinha:

Escolha as dimensões do seu banner.
Aqui escolhi 500x250
Clique em "Create Movie"
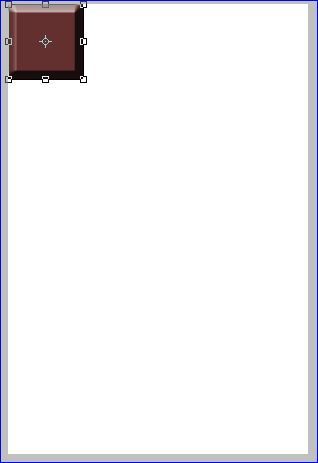
A tela ficará assim (Imagem abaixo) e surgirá essa janela de propriedades, como também mostra na figura.
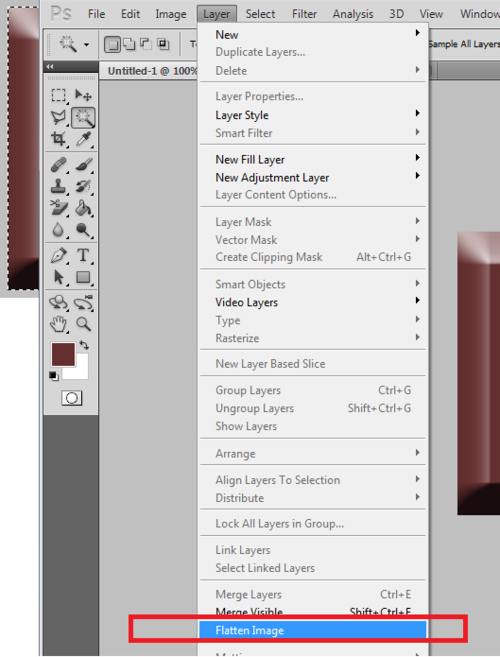
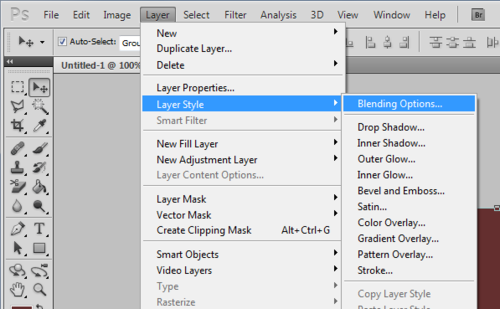
Observe que na janela de propriedades há um botão chamado "Add new element", clique nele.
Ao clicar, siga nessa ordem: "Import a file", "File Import" e escolha a imagem que será o plano de fundo de seu banner.
(OBS: A IMAGEM DEVE TER AS MESMAS DIMENSÕES DE TAMANHO QUE VOCÊ ESCOLHEU PARA O BANNER)
Depois que você escolher a imagem, vá novamente para "Add new element" e
siga para "3D Elements" e "3D Text", respectivamente.
E aparecerá essa janela:
Digite no espaço em branco uma frase ou o nome do seu site... o que você quiser.
Escolha padrões para seu texto em 3d, como: Estilo, Tamanho, Fonte, Cor da fonte, Caracteres, etc.
No meu ficou bem simples assim:
Agora vamos animar o banner.
Novamente na barra de propriedades, tem um botão chamado "Add new event", clique nele e escolha a opção "Animate show".
Ao clicar surgirá uma janelinha (Imagem abaixo). Selecione a opção "3d text"
e surge essa outra janela:
Nessa região da janela, destacada na imagem, você pode ver duas setas (essas destacadas em azul). Clique nelas e escolha o tipo de animação para seu texto.
Na seta verde , visualize a animação.
depois que escolher feche a janela.
Se quiser colocar outro texto, vá novamente em "Add new element", "3D elements", "3D Text" e repita os procedimentos anteriores.
OUTRO DETALHE:
Na janela de propriedades você verá "Stop when finished", clique na seta ao lado da opção e escolha "Restart when finished", para que a animação possa reiniciar.
No final, clique em "File", "Export movie As..." e escolha entre "*.gif" ou "*.swf" e pronto!
Guarde sua imagem em um site (como o 4shared ou MediaFire, por exemplo) e cole o código abaixo em seu site, trocando as palavras em vermelho pelas URLs de seu site e da imagem respectivamente, como indica o exemplo.
CÓDIGO:
<a href="http://URL DO SEU SITE”/target="_blank">
<img src="URL DA IMAGEM" border="0"></a>
O que foi mostrado aqui é apenas um exemplo. Você pode sotar sua imaginação e fazer diversos modelos de banner. Espero que tenham gostado. ;)
FAÇA O DOWNLOAD DESSE TUTORIAL EM:
MediaFire
ou
4Shared
























 e
e